去年就答应大家,inBox 网页版会在 2024 年上线 ,期间有不少同学通过各种方式对我「督工」😮💨,终于,在今年开发完成客户端的 Markdown 的支持后,就开始马不停蹄的开发网页版本。
今天,网页版本上线,一个大心愿了解 🎉🎉🎉
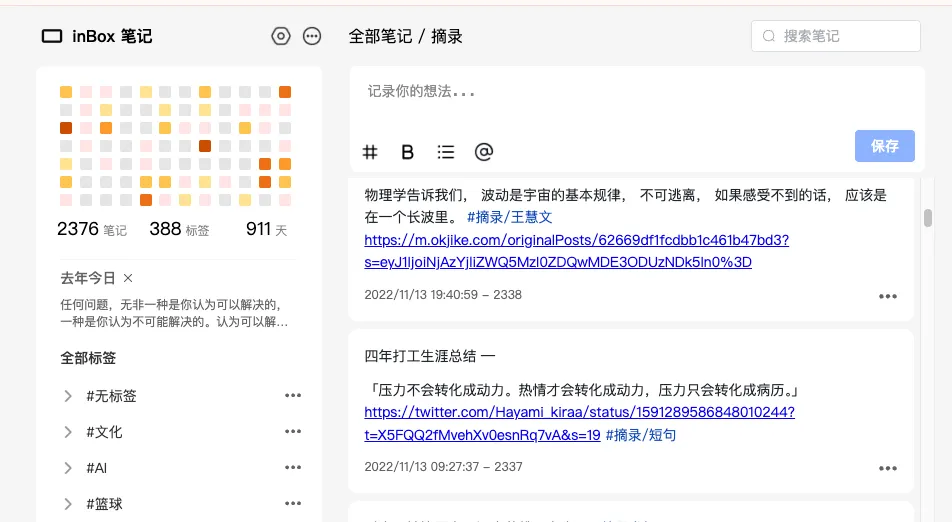
如下是 inBox 网页版本的主页样式:

inBox 网页版主页截图
主页地址:https://inbox.gudong.site/
可以看到,样式设计上延续了 inBox 客户端的设计,灰地白色圆角卡片的样式,算不上精美,但是足够简单实用。
目前发布的网页版虽然是第一版,但是核心功能都已经完备,比如发布笔记、笔记打标签、搜索笔记,标签列表、热力图等等。
Tip:
1、inBox 网页版本还不支持注册,使用时需要在 inBox App 中先完成注册,然后手动在 App 中开启网页版后,才可以进行使用。
2、使用网页版本需要 inBox 客户端的最低版本 >= 1.7.0 下载地址:https://www.coolapk.com/apk/292731
3、网页版本目前 PRO 功能,仅 PRO 用户可以使用,后续会考虑对其他用户开放,开放方式待定。
下面我详细介绍一下当前的网页版设计。
数据同步
网页版数据跟客户端数据已经打通,所以在网页版发布笔记后,在客户端刷新可以同步回来,同样的在客户端操作笔记后,在网页版中刷新,数据也会同步回来。
数据同步是本次网页版中的核心要点,也是花费时间精力最多的一个地方,更多介绍可查看 inBox 数据同步方案
标签
使用标签来组织笔记,而非分类,一直是 inBox 的特色之一,网页版本也支持标签体系。跟手机客户端一样,在网页端发布笔记时,会自动解析 # 开头的字符串为标签,比如笔记中包含了 #读书,那么这篇笔记就会跟读书这个标签关系在一起。这里会建立一个当前笔记和标签的关联关系,并且这个关联关系也会同步到手机端去。
左侧菜单栏中,会按照标签父子关系,展示了笔记中所有的标签,不过在网页版本中,对于标签的管理,目前只支持了删除操作和置顶,相比于手机端,这里的删除只删除标签本身,而不会删除标签下的笔记,也不会删除子标签,后面也会考虑把这个机制在手机端也实现一次。
笔记操作

主页笔记列表,点击菜单后就可以对笔记进行操作。
-
归档,是把笔记移动到了回收站,回收站可以在侧边菜单顶部的更多按钮中找到。
-
删除,操作会把笔记进行删除,并且该操作也会同步删除手机客户端中的笔记,请谨慎操作。
-
批注,批注是对笔记的二次补充或者想法的延生,这里会直接在首页的输入框中展示被批注的笔记,然后输入框中继续输入批注信息,即可完成一个批注,批注会是一个新的笔记。
热力图
热力图用来记录展示自己的笔记情况,很直观的就能展示最近一段时间的记录情况,在网页版中会显示最近三个月的笔记记录情况,点击对应的小格子还可以查看当天的所有笔记。
去年今日
笔记记录的久了,回顾之前的笔记就变得更有意义,inBox 网页版中也实现了去年今日,只要记录笔记的时间超过一年,这里就会提示之前记录的笔记,点击那个小叉号 ,可以暂时关闭掉。
Api 💥
Api 是 inBox 对外开放的一个能力,任意平台只要支持 inBox 的 Api ,就可以将一段文本同步到 inBox 中。目前 uTools、纸间书摘等都已经支持了 inBox 的 Api,但之前通过 Api 发送笔记后,只能打开 App 才可以看到通过 Api 提交的笔记,本次网页版本中也已经支持了同步 Api 笔记,每次打开网页版执行刷新时,就会将 Api 发送而来的笔记进行同步。
Markdown
5 月份时,已经在 inBox 客户端中支持了基础的 Markdown 语法,也支持在 inBox 笔记按照 Markdown 模式去编辑笔记,因此本次在开发网页版本时,在选择编辑器时,就选择了一个开源的 markdown 编辑器:md-editor-v3,这是一个功能丰富的 markdown 编辑器,但考虑到 inBox 的场景,我对其进行了定制,但核心的 markdown 编辑体验还是保留,所以 Markdown 编辑体验其实更好了。
图片
目前编辑器还不支持图片上传,后续会进行支持,图床应该会继续使用 WebDAV。但是在网页中,因为 WebDAV 的跨域问题,无法显示 WebDAV 中存储的图片,不过在图片加载失败时,会把 WebDAV 图片地址暴露出来,只需要点击图片,然后在浏览器中打开图片,输入一次 WebDAV 的密码验证信息,浏览器会记住这个凭证,图片就可以正常查看了,如果之前大量使用了 WebDAV 图床,可以用这个方案作为一个折衷方案去使用。
番外
1、网页版的开发者其实有两人,一个是咕咚同学,也就是我,另一个是:AI 同学。在整个开发过程中,AI 提升了不少开发效率,对于一些非常明确的代码逻辑,AI 提供的代码可用性很不错,比如父子标签的递归查询、笔记标签对应关系的查询、Vue相关知识,以及一些 CSS 问题。整个开发过程中,几乎就是左手一个 AI 对话框,右手一个代码编辑器,然后根据产品逻辑实现效果。
后来在代码编辑器中,还下载了豆包旗下的编程助手:MarsCode,使用它,可以直接在代码编辑器中就可以帮我预测生成代码,
当然,AI 终究是一个工具,它如何发挥作用,跟使用者有直接关系,目前它是一个非常好的辅助手,只要问题问的好,提供的信息清晰明了,它就可以更好的反馈给你。
2、开发网页版之初,是想直接在浏览器中,使用 WebDAV 相关的 npm 模块去拉取远程的备份数据,这样最省事,在测试环境下当时也没什么大问题,但上线时才知道正式环境有跨域问题,添加、删除笔记都失败,然后问 AI、问朋友,去看其他产品,后来还去问了坚果云的技术人员,尝试让对方服务器添加跨域白名单,但都无功而返,最终无奈的决定,让数据同步操作从原来的浏览器发起,变为了 inBox 服务器内部去发起。
3、网页版开发中,找了不少热心用户做测试,大家非常积极的参与测试和找 bug,感谢大家,致谢名单:
@远方的家 @积木 @小家伙 @7588 @FORGE @朱旋风 @氏客 @fhh712 @accnaa @肖鸣宇 @曾许人间第一流 @Weix43 @T Wang @tongzhiyuan0306 @君见 @MIKF_1324 @Marko Dzeko @大笑 @zkzh-02030305405 @ARMMVP @汪磊
另外,还要感谢一直关注 inBox 的同学,有你们的支持和关注督促,inBox 才变得更好。
